🔍 문서 검색 페이지¶
변경 파일을 한 번에 덮어쓰기 하실려면, pyhub-git-commit-apply 유틸리티 설치하신 후에, 프로젝트 루트에서 아래 명령 실행하시면 지정 커밋의 모든 파일을 다운받아 현재 경로에 덮어쓰기합니다.
python -m pyhub_git_commit_apply https://github.com/pyhub-kr/django-webchat-rag-langcon2025/commit/bc945b63147a319e92e04b26e58a6b468c4c4640
uv를 사용하실 경우
uv run pyhub-git-commit-apply https://github.com/pyhub-kr/django-webchat-rag-langcon2025/commit/bc945b63147a319e92e04b26e58a6b468c4c4640
세법 해석례 질답 내용을 데이터베이스에 저장했으니 유사 문서 검색을 지원하는 페이지를 구현해봅시다. 장고 모델 기반으로 문서가 저장되어있어 손쉽게 유사 문서 검색을 지원할 수 있습니다.

모델에 page_content_obj 캐시 속성 추가¶
문서 모델의 .page_content 속성은 문자열 타입인데,
“문서번호”, “제목”, “문서ID”, “법령분류”, “요지”, “회신”, “파일내용”, “공개여부”, “문서분류” 등의 정보가 JSON 포맷으로 저장되어있습니다.
각 Key 정보에 접근하기 위해서는 JSON 역직렬화가 필요하구요. 매 Key에 접근할 때마다 역직렬화를 하면 성능이 떨어지므로,
page_content_obj 캐시 속성을 추가하여 각 인스턴스마다 1회만 역직렬화를 수행하고, 캐싱된 객체를 활용토록 합니다.
chat/models.py 파일에 덮어쓰기¶ 1import json
2
3from django.utils.functional import cached_property
4from pyhub.rag.fields.sqlite import SQLiteVectorField
5from pyhub.rag.models.sqlite import SQLiteVectorDocument
6
7class TaxLawDocument(SQLiteVectorDocument):
8 embedding = SQLiteVectorField(
9 dimensions=3072,
10 editable=False,
11 embedding_model="text-embedding-3-large",
12 )
13
14 @cached_property
15 def page_content_obj(self):
16 return json.loads(self.page_content)
chat/models.py 파일에 덮어쓰기¶ 1import json
2
3from django.utils.functional import cached_property
4from pyhub.rag.fields.postgres import PGVectorField
5from pyhub.rag.models.postgres import PGVectorDocument
6
7class TaxLawDocument(PGVectorDocument):
8 embedding = PGVectorField(
9 dimensions=3072,
10 editable=False,
11 embedding_model="text-embedding-3-large",
12 )
13
14 @cached_property
15 def page_content_obj(self):
16 return json.loads(self.page_content)
17
18 class Meta:
19 indexes = [
20 PGVectorDocument.make_hnsw_index(
21 "chat_taxlawdoc_idx",
22 "halfvec",
23 "cosine",
24 ),
25 ]
이제 파이썬 코드 단에서는 doc.page_content_obj["제목"] 처럼 접근할 수 있으며,
템플릿 단에서는 {{ doc.page_content_obj.제목 }} 처럼 접근할 수 있습니다.
뷰 구현¶
리스트 구현을 위해 ListView 클래스를 상속받은 TaxLawDocumentListView 클래스를 구현합니다.
model 속성만 TaxLawDocument 모델로 지정하면 한 번에 전체 문서가 조회되니 조회 성능이 떨어집니다.
paginate_by 속성을 지정하면 ListView를 통해 쿼리셋 기반에서 페이지네이션을 지원하지만,
유사 문서 검색 결과는 페이지네이션을 지원하지 않기에 paginate_by 속성은 지정하지 않겠습니다.
검색어 query 인자가 있을 경우, 모델 매니저의 similarity_search 메서드를 통해 유사 문서 검색을 수행합니다.
ListView에서는 쿼리셋을 통해 디폴트 템플릿 이름을 찾는데요.
django-pyhub-rag 라이브러리의 sqlite-vec 백엔드의 similarity_search 메서드는 쿼리셋이 아닌 리스트를 반환하고,
get_queryset 메서드에서도 리스트를 반환하게 됩니다. 그럼 ListView 클래스에서 디폴트 템플릿 이름을 결정할 수 없기에,
template_name 속성을 직접 지정해줍니다.
chat/views.py 파일에 덮어쓰기¶ 1from django.views.generic import ListView
2from .models import TaxLawDocument
3
4# 템플릿에서의 URL Reverse 참조를 위해 빈 View 함수 정의
5def room_list(request): pass
6def room_new(request): pass
7def room_detail(request, pk): pass
8
9# 문서 검색 페이지
10class TaxLawDocumentListView(ListView):
11 model = TaxLawDocument
12 # sqlite의 similarity_search 메서드가 쿼리셋이 아닌 리스트를 반환하기 때문에
13 # ListView에서 템플릿 이름을 찾지 못하기에 직접 지정해줍니다.
14 template_name = "chat/taxlawdocument_list.html"
15
16 def get_queryset(self):
17 qs = super().get_queryset()
18
19 query = self.request.GET.get("query", "").strip()
20 if query:
21 qs = qs.similarity_search(query) # noqa: list 타입
22 else:
23 # 검색어가 없다면 빈 쿼리셋을 반환합니다.
24 qs = qs.none()
25
26 return qs
URL 매핑도 추가해주시구요.
chat/urls.py 파일에 덮어쓰기¶from django.urls import path
from . import views
app_name = "chat"
urlpatterns = [
path("", views.room_list, name="room_list"),
path("new/", views.room_new, name="room_new"),
path("<int:pk>/", views.room_detail, name="room_detail"),
path("docs/law/tax/", views.TaxLawDocumentListView.as_view()),
]
템플릿 구현¶
아래 내용으로 chat/templates/chat/base.html 경로에 부모 템플릿을 생성합니다.
현재 문서 목록 페이지 뿐만 아니라, 이후 채팅 페이지에서도 사용할 것입니다.
tailwind css: 유틸리티 기반 CSS 프레임워크로 빠른 UI 구성을 위해 사용htmx: 서버와의 비동기 통신을 자바스크립트없이 HTML 속성으로 간편하게 구현하기 위해 사용alpine.js: 상탯값에 따른 UI 동작을 자바스크립트 없이 간편하게 구현하기 위해 사용
chat/templates/chat/base.html 파일 생성
1<!doctype html>
2<html>
3<head>
4 <meta charset="UTF-8">
5 <meta name="viewport" content="width=device-width, initial-scale=1.0">
6 <title>{% block title %}Django Chat{% endblock %}</title>
7 <script src="https://cdn.tailwindcss.com"></script>
8 <script src="https://unpkg.com/htmx.org"></script>
9 <script src="https://unpkg.com/alpinejs"></script>
10</head>
11<body class="bg-gray-100">
12 <div class="container mx-auto px-4 py-8">
13 <header class="mb-8">
14 <nav class="bg-white shadow-lg rounded-lg">
15 <div class="max-w-7xl mx-auto px-4 sm:px-6 lg:px-8">
16 <div class="flex justify-between h-16">
17 <div class="flex">
18 <div class="flex-shrink-0 flex items-center">
19 <a href="{% url 'chat:room_list' %}" class="text-xl font-bold text-gray-800">
20 Django Chat
21 </a>
22 </div>
23 </div>
24 <div class="flex items-center">
25 <a href="{% url 'chat:room_new' %}"
26 class="inline-flex items-center px-4 py-2 border border-transparent text-sm font-medium rounded-md text-white bg-indigo-600 hover:bg-indigo-700">
27 새 채팅방
28 </a>
29 </div>
30 </div>
31 </div>
32 </nav>
33 </header>
34
35 <main class="bg-white shadow-lg rounded-lg p-6">
36 {% block content %}
37 {% endblock %}
38 </main>
39
40 <footer class="mt-8 text-center text-gray-600 text-sm">
41 <p>© 2025 파이썬사랑방. All rights reserved.</p>
42 </footer>
43 </div>
44</body>
45</html>
chat/templates/chat/taxlawdocument_list.html 경로에 위 부모 템플릿을 상속받은 템플릿을 아래와 같이 정의합니다.
<form>태그를 통해 검색폼을 구현했습니다.<select>태그를 통해 검색 대상을 선택할 수 있도록 했습니다.<input>태그를 통해 검색어를 입력할 수 있도록 했습니다.<button>태그를 통해 검색 버튼을 구현했습니다.
{% if request.GET.query and not object_list %}템플릿 태그를 통해 검색결과가 없을 경우 검색결과가 없음을 알리는 메시지를 출력합니다.{% for doc in object_list %}템플릿 태그를 통해 검색결과를 반복하여 출력합니다.
chat/templates/chat/taxlawdocument_list.html 파일 생성
chat/templates/chat/taxlawdocument_list.html 파일 생성¶ 1{% extends "chat/base.html" %}
2
3{% block content %}
4
5 <h2 class="text-2xl font-bold text-gray-800 mb-4">세법 해석례 질답 문서</h2>
6
7 <div class="mb-6">
8 <form method="get" action="" class="flex items-center gap-2">
9 <div class="relative mr-2">
10 <select name="document_type"
11 class="px-4 py-2 border border-gray-300 rounded-md focus:outline-none focus:ring-2 focus:ring-blue-500 focus:border-transparent">
12 <option value="tax_qa">세법 해석례 질답</option>
13 </select>
14 </div>
15 <div class="relative flex-grow">
16 <input type="text" name="query" placeholder="검색어를 입력하세요" value="{{ request.GET.query|default:'' }}"
17 class="w-full px-4 py-2 border border-gray-300 rounded-md focus:outline-none focus:ring-2 focus:ring-blue-500 focus:border-transparent">
18 </div>
19 <button type="submit"
20 class="px-4 py-2 bg-blue-600 text-white font-medium rounded-md hover:bg-blue-700 focus:outline-none focus:ring-2 focus:ring-blue-500 focus:ring-offset-2 transition-colors">
21 검색
22 </button>
23 </form>
24 </div>
25
26 {% if request.GET.query and not object_list %}
27 <div class="bg-yellow-50 border border-yellow-200 text-yellow-800 px-4 py-3 rounded-md mb-4">
28 검색결과가 없습니다.
29 </div>
30 {% endif %}
31
32 {% if object_list %}
33 <div class="text-sm text-gray-600 mb-4 font-medium">
34 총
35 <span class="font-semibold text-blue-600">{{ object_list|length }}</span>개의 문서가 검색되었습니다.
36 </div>
37 {% endif %}
38
39 {% for doc in object_list %}
40 <div class="bg-white shadow-md rounded-lg p-6 mb-6 border border-gray-200">
41 <div class="mb-4">
42 <h3 class="text-lg font-semibold">
43 <span class="text-gray-500">[{{ doc.page_content_obj.문서번호|default:"문서번호 없음" }}]</span>
44
45 {{ doc.page_content_obj.제목|default:"제목 없음" }}
46
47 <small>
48 <a href="{{ doc.metadata.url }}" class="text-blue-600 hover:underline" target="_blank">
49 출처
50 </a>
51 </small>
52 </h3>
53 </div>
54
55 <div>
56 <table class="min-w-full divide-y divide-gray-200 mt-4">
57 <tbody class="bg-white divide-y divide-gray-200">
58 {% for key, value in doc.page_content_obj.items %}
59 {% if key != "문서번호" and key != "제목" and key != "생성일시" and key != "수정일시" %}
60 <tr class="{% cycle 'bg-gray-50' '' %}">
61 <th class="px-6 py-3 text-left text-xs font-medium text-gray-500 uppercase tracking-wider w-1/4">
62 {{ key }}
63 </th>
64 <td class="px-6 py-4 text-sm text-gray-900">{{ value }}</td>
65 </tr>
66 {% endif %}
67 {% endfor %}
68 </tbody>
69 </table>
70 </div>
71 </div>
72 {% endfor %}
73
74{% endblock %}
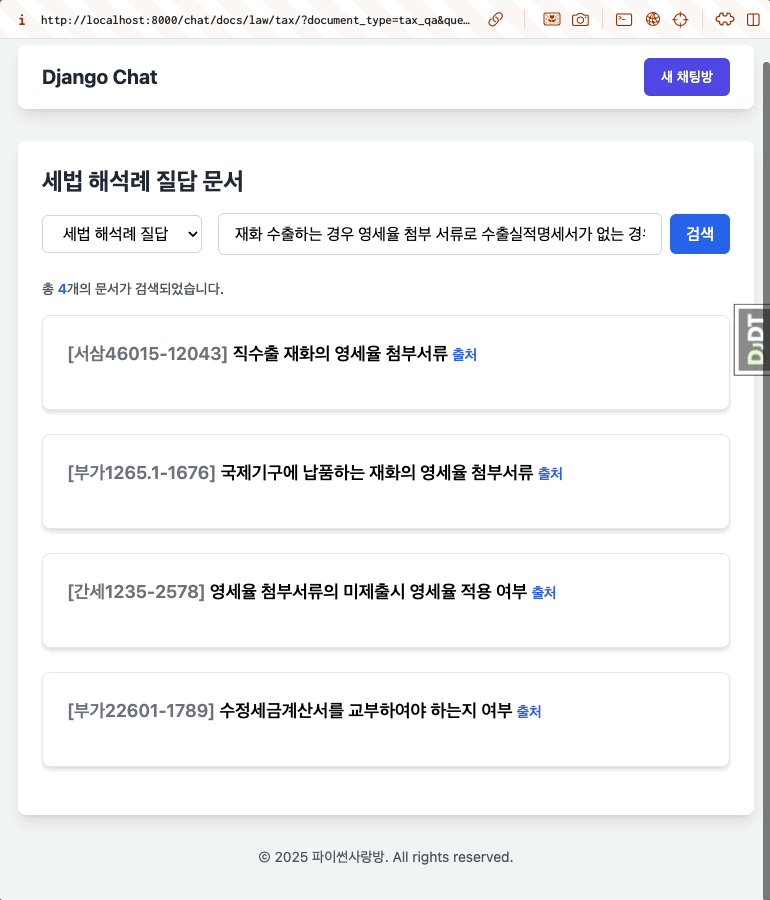
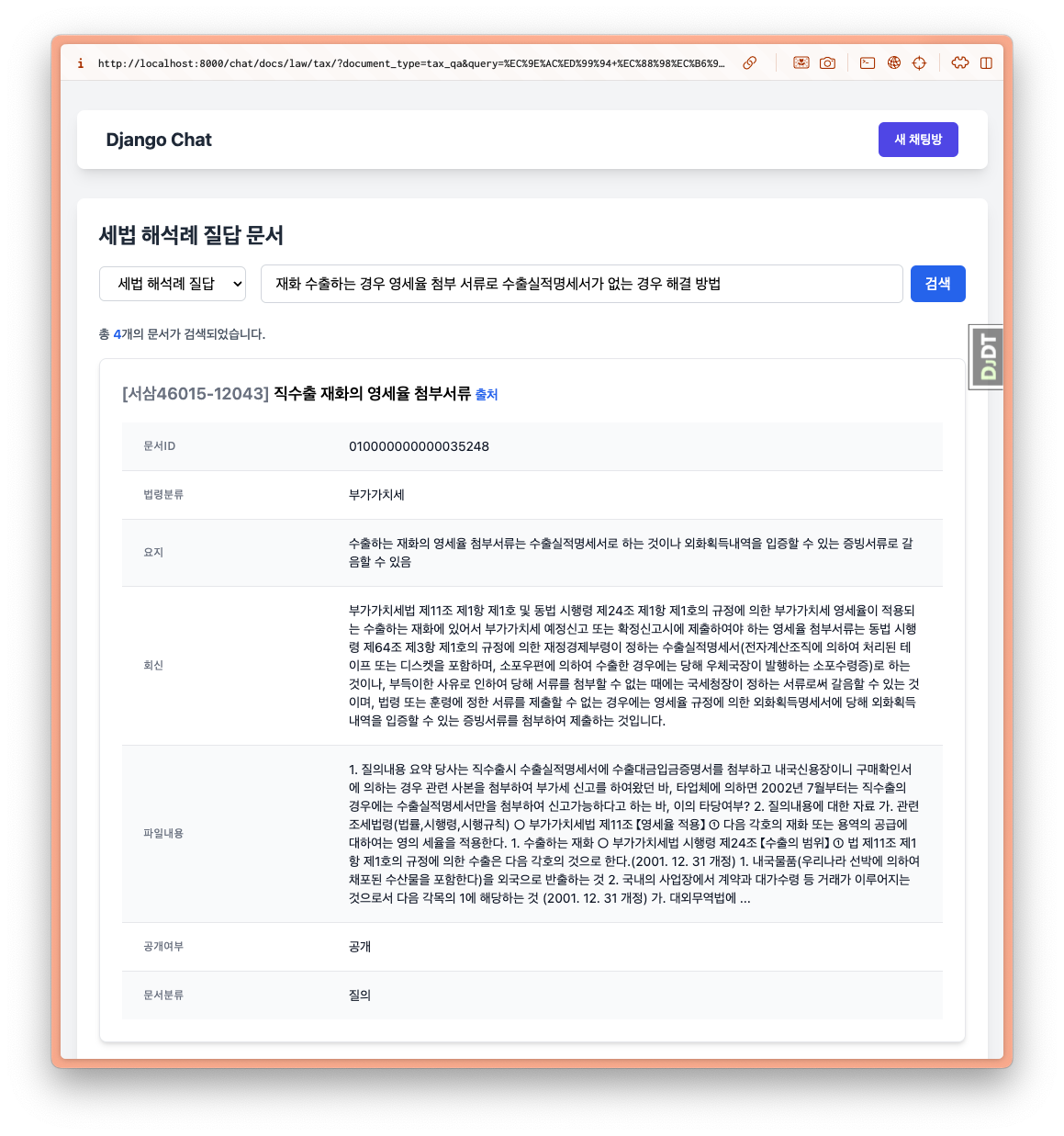
웹브라우저를 열고 http://localhost:8000/chat/docs/law/tax/ 페이지에 접속해주세요. 아래와 같이 유사 문서 검색 페이지를 확인하실 수 있습니다.. 아래는 “재화 수출하는 경우 영세율 첨부 서류로 수출실적명세서가 없는 경우 해결 방법” 검색 결과입니다.

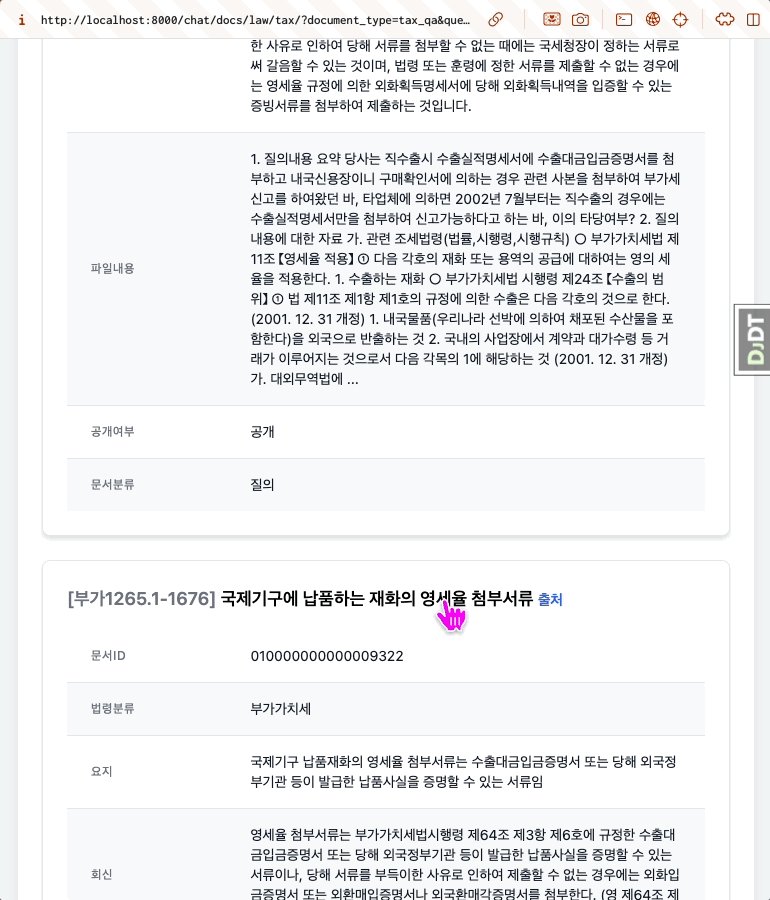
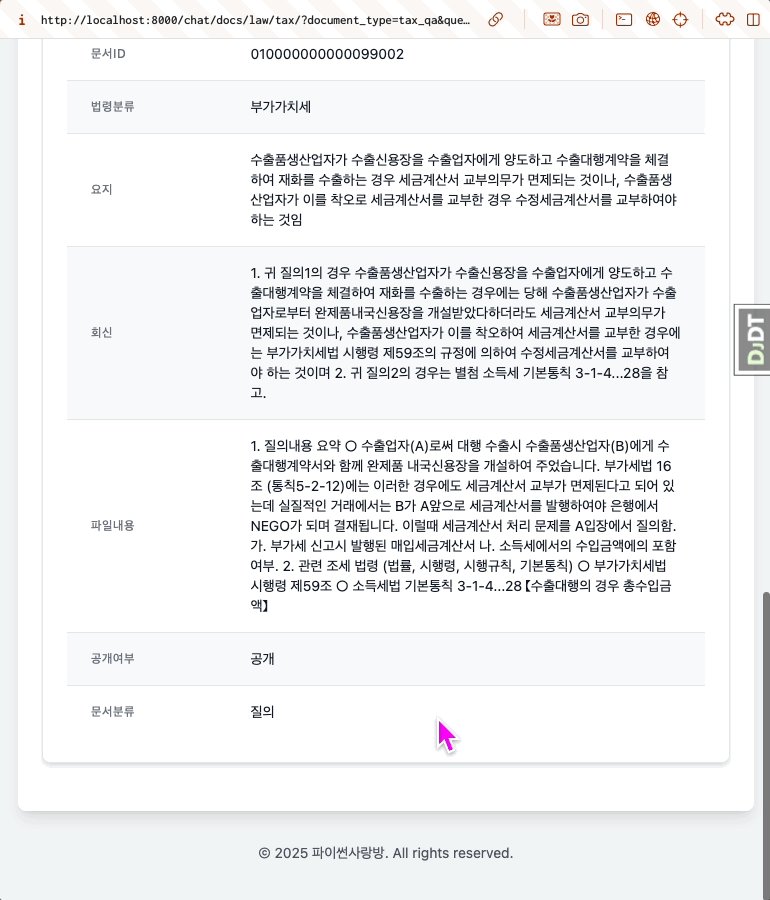
문서 제목 클릭하여, 내용 접고 펴기¶
.similarity_search 메서드는 디폴트로 최대 4개의 문서를 반환합니다. 그런데, 각 문서의 내용이 너무 길어서 모바일 환경에서는 보기 어려운데요.
문서 제목을 클릭하면 내용을 접고 펴기 할 수 있도록 개선해보겠습니다.
경량 상태관리 라이브러리인 alpine.js 약 45KB 용량 를 활용하여 문서 제목을 클릭하면 내용을 접고 펴기 할 수 있도록 템플릿을 수정합니다.
이 라이브러리는 부모 템플릿에서 이미 포함되어있습니다.
각 문서마다
x-data="{ opened: false }"속성을 추가하여, 문서마다 별도의 상탯값을 가지도록 합니다.문서 내용 요소는
x-show="opened"속성을 추가하여,opened상탯값이참일 때에만 보이도록 합니다.문서 제목 요소는
x-on:click="opened = ! opened"속성을 추가하여, 클릭하면opened상탯값을 토글하도록 합니다.
chat/templates/chat/taxlawdocument_list.html 파일 덮어쓰기
1{% extends "chat/base.html" %}
2
3{% block content %}
4
5 <h2 class="text-2xl font-bold text-gray-800 mb-4">세법 해석례 질답 문서</h2>
6
7 <div class="mb-6">
8 <form method="get" action="" class="flex items-center gap-2">
9 <div class="relative mr-2">
10 <select name="document_type"
11 class="px-4 py-2 border border-gray-300 rounded-md focus:outline-none focus:ring-2 focus:ring-blue-500 focus:border-transparent">
12 <option value="tax_qa">세법 해석례 질답</option>
13 </select>
14 </div>
15 <div class="relative flex-grow">
16 <input type="text" name="query" placeholder="검색어를 입력하세요" value="{{ request.GET.query|default:'' }}"
17 class="w-full px-4 py-2 border border-gray-300 rounded-md focus:outline-none focus:ring-2 focus:ring-blue-500 focus:border-transparent">
18 </div>
19 <button type="submit"
20 class="px-4 py-2 bg-blue-600 text-white font-medium rounded-md hover:bg-blue-700 focus:outline-none focus:ring-2 focus:ring-blue-500 focus:ring-offset-2 transition-colors">
21 검색
22 </button>
23 </form>
24 </div>
25
26 {% if request.GET.query and not object_list %}
27 <div class="bg-yellow-50 border border-yellow-200 text-yellow-800 px-4 py-3 rounded-md mb-4">
28 검색결과가 없습니다.
29 </div>
30 {% endif %}
31
32 {% if object_list %}
33 <div class="text-sm text-gray-600 mb-4 font-medium">
34 총
35 <span class="font-semibold text-blue-600">{{ object_list|length }}</span>개의 문서가 검색되었습니다.
36 </div>
37 {% endif %}
38
39 {% for doc in object_list %}
40 <div class="bg-white shadow-md rounded-lg p-6 mb-6 border border-gray-200"
41 x-data="{ opened: false }">
42 <div class="mb-4">
43 <h3 class="text-lg font-semibold">
44 <span class="text-gray-500">[{{ doc.page_content_obj.문서번호|default:"문서번호 없음" }}]</span>
45
46 <button x-on:click="opened = ! opened">
47 {{ doc.page_content_obj.제목|default:"제목 없음" }}
48 </button>
49
50 <small>
51 <a href="{{ doc.metadata.url }}" class="text-blue-600 hover:underline" target="_blank">
52 출처
53 </a>
54 </small>
55 </h3>
56 </div>
57
58 <div x-show="opened">
59 <table class="min-w-full divide-y divide-gray-200 mt-4">
60 <tbody class="bg-white divide-y divide-gray-200">
61 {% for key, value in doc.page_content_obj.items %}
62 {% if key != "문서번호" and key != "제목" and key != "생성일시" and key != "수정일시" %}
63 <tr class="{% cycle 'bg-gray-50' '' %}">
64 <th class="px-6 py-3 text-left text-xs font-medium text-gray-500 uppercase tracking-wider w-1/4">
65 {{ key }}
66 </th>
67 <td class="px-6 py-4 text-sm text-gray-900">{{ value }}</td>
68 </tr>
69 {% endif %}
70 {% endfor %}
71 </tbody>
72 </table>
73 </div>
74 </div>
75 {% endfor %}
76
77{% endblock %}